고정 헤더 영역
상세 컨텐츠
본문
Strategy Guide/Walkthrough/FAQ. Corey Feldman Interview Cheat Codes. While playing the game, press to display the console window. Then, enter one of the following case-sensitive codes to activate the corresponding cheat function. While playing the game, press to display the console window. Then, enter one of the. Okey everyone who is trying to 'cheat/hack' games on Google Chrome MUST had/have a bad time finding the right proccess. There can be alot of the Google Chrome Proccess'es and now im going to show you how to do it Exactly! - 1.Open the game u want to 'cheat/hack' on. 2.Open a new tab 3.Type in the adress bar 'chrome://memory.
- Cheat Codes For Chrome Dinosaur
- Google Chrome Games Free Download
- Cheat Code For Google Chrome Game
- Cheat Codes For Google Chrome Games
This interactive tutorial shows you how to run JavaScript in theChrome DevTools Console. See Get StartedWith Logging Messages to learn how to log messages to the Console.See Get Started With Debugging JavaScript tolearn how to pause JavaScript code and step through it one line at a time.
Overview
The Console is a REPL, which stands for Read, Evaluate, Print, andLoop. It reads the JavaScript that you type into it, evaluates your code, prints out theresult of your expression, and then loops back to the first step.
Set up DevTools
This tutorial is designed so that you can open up the demo and try all the workflows yourself.When you physically follow along, you're more likely to remember the workflows later.
Press Command+Option+J (Mac) orControl+Shift+J (Windows, Linux, Chrome OS) to open theConsole, right here on this very page.
View and change the page's JavaScript or DOM
When building or debugging a page, it's often useful to run statements in the Consolein order to change how the page looks or runs.
Notice the text in the button below.
Type
document.getElementById('hello').textContent = 'Hello, Console!'in the Console and then pressEnter to evaluate the expression. Notice how the text inside the button changes.Below the code that you evaluated you see
'Hello, Console!'. Recall the 4 steps of REPL: read, evaluate, print, loop. After evaluating your code, a REPL prints the result of the expression. So'Hello, Console!'must be the result of evaluatingdocument.getElementById('hello').textContent = 'Hello, Console!'.
Run arbitrary JavaScript that's not related to the page
Sometimes, you just want a code playground where you can test some code, or try out newJavaScript features you're not familiar with. The Console is a perfect place for these kindsof experiments.
Type
5 + 15in the Console and press Enter to evaluate the expression.The Console prints out the result of the expression below your code. Figure 4 below showshow your Console should look after evaluating this expression.Type the following code into the Console. Try typing it out, character-by-character,rather than copy-pasting it.
See define default values for function arguments if you're unfamiliar with the
b=20syntax.Now, call the function that you just defined.
add(25)evaluates to45because when theaddfunction is called without a second argument,bdefaults to20.
Next steps
See Run JavaScript to explore more features relatedto running JavaScript in the Console.

DevTools lets you pause a script in the middle of its execution. While you're paused, youcan use the Console to view and change the page's window or DOM at that moment in time.This makes for a powerful debugging workflow. See Get Started With Debugging JavaScript foran interactive tutorial.
The Console also has a set of convenience functions that make it easier to interactwith a page. For example:
- Rather than typing
document.querySelector()to select an element, you can type$(). Thissyntax is inspired by jQuery, but it's not actually jQuery. It's just an alias fordocument.querySelector(). debug(function)effectively sets a breakpoint on the first line of that function.keys(object)returns an array containing the keys of the specified object.
See Console Utilities API Reference to explore all the convenience functions.
Feedback
Cheat Codes For Chrome Dinosaur
Google Chrome Games Free Download
Introduction: How to Hack Google Chrome Game
more about this
Step 1: Open Google Chrome
When you Open Google Chrome
at that time you tourn of your internet Connection
Step 2: Open Inspect
press Ctlr+ Shift+i
or Right click and select Inspect option
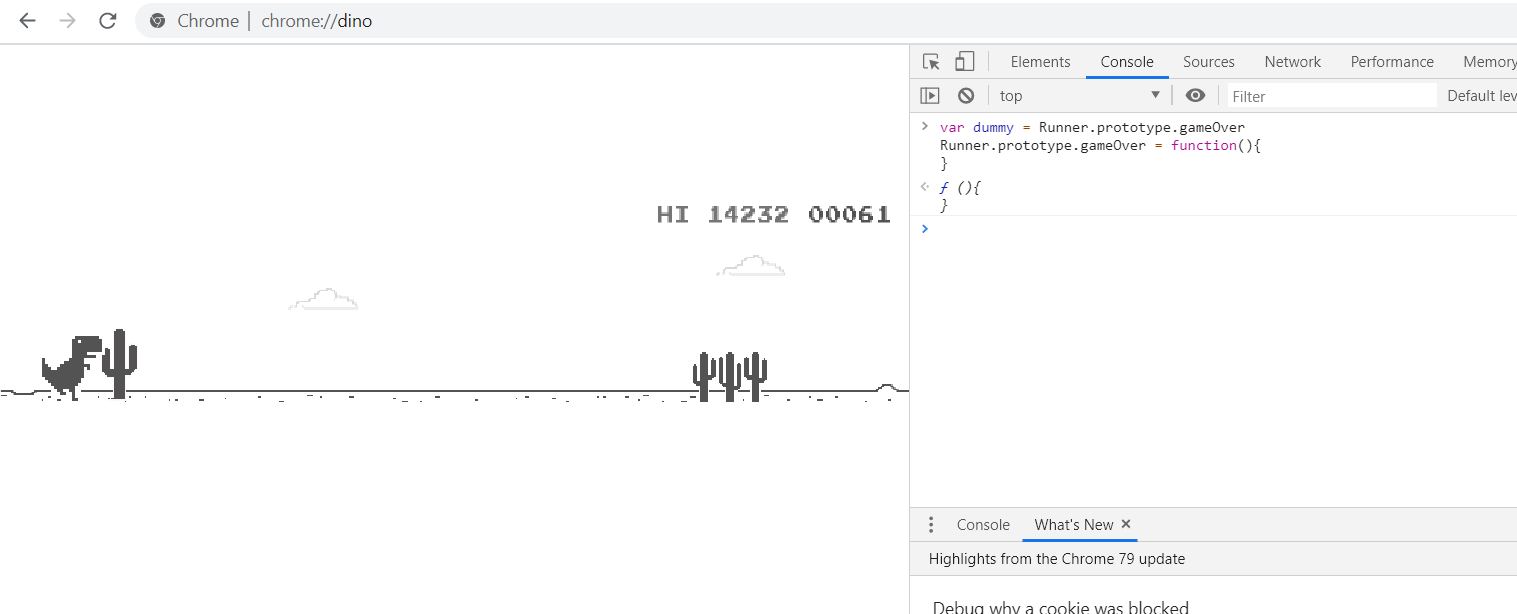
Step 3: Go to Console Tab
Step 4: Type
var defaultRunner = Runner.prototype.gameOver
press Enter
Step 5: Type
Runner.prototype.gameOver=function(){console.log('Tejas')}
than play game
Step 6: Increase Speed
Be the First to Share
Recommendations
Cheat Code For Google Chrome Game
Cheat Codes For Google Chrome Games
Anything Goes Contest
Make it Real Student Design Challenge
Block Code Contest





댓글 영역